PyCharm&DockerでもBlackでコードフォーマット
PyCharm&DockerでもBlackでコードフォーマット venvなどで環境構築されたプロジェクトであれば、PyCharmのFile Wacherというプラグインでファイルの保存時にBlackによるコードの […]
Filter by Category
PyCharm&DockerでもBlackでコードフォーマット venvなどで環境構築されたプロジェクトであれば、PyCharmのFile Wacherというプラグインでファイルの保存時にBlackによるコードの […]
Pythonでソートが効かないリストを文字列を操作してソートさせる [‘01234_B.jpg?X=n…’,‘12340_A.jpg?X=n…’,& […]
PythonでXserverからメール送信 レンタルサーバーで処理が終わった時や進捗を確認したいときにPythonでメールを送る方法です。今回はXserverでPythonを実行していますが、他のレンタルサーバーでもホス […]
UnicodeEncodeError: ‘ascii’ codec can’t encode Pythonのprint() 関数で文字列を出力する時に以下の様なUnicodeEncod […]
PyCharmとDockerの開発環境でのコードフォーマット 14インチのMacBook Proを新調してから開発環境をPyCharmとDockerで統一することにしました。Dockerはコンテナ単位で環境構築ができるの […]
ツイートを位置情報でプロットして時系列に纏めるtapiokaHeatmapの解説 今回はタピオカのツイート数を位置情報でプロットして時系列に纏めるソースコードについて解説する。 ソースコードは下記のgithubにあるので […]
pipenv shellをしてもactivateできない pipenvで作った仮想環境に出たり入ったりを繰り返していると、pipenv shellをしても以下のようにShell for UNKNOWN_VIRTUAL_E […]
WARNING: `pyenv init -` no longer sets PATH. pyenvが入っているzsh環境(Mac)でターミナルの起動時に以下のエラーが出るようになりました。今回はDjangoのプロジェク […]
40分でUbuntu Nginx PostgreSQL Django Gunicornの環境構築 VPSへのログイン(新規タブ) OSの初期設定(アップデート、アップグレード) 新規ユーザーを追加 新しく追加したユーザー […]
OpenCVで複数の動画を連結する 複数の動画素材を結合したり、GoProで長時間撮影した時に約4GB毎に分割される動画ファイルを結合して一つの動画を書き出す方法です。 コードはGitHubリポジトリにあげています。 開 […]
Pythonでファイルをアップロードする 画像をPOSTして結果を返すプログラムやファイルをアップロードして機械学習の推論を試す時に、ブラウザからFormを使ってアップロードすることもできますが、Pythonでファイルの […]
前回の内容が古くなってしまったので2021年版に更新します。 Dockerを使ってシンプルなDjangoとPostgreSQLの開発環境を構築する方法の2021年版です。以下の点が前回より変わった点です。・Volumeを […]
Pythonのrandomモジュールでランダムな小数・整数を生成 Pythonで乱数(ランダムな小数や整数)が生成できる、randomモジュールの使い方を説明します。 開発環境 float型の乱数を生成(1) float […]
Pythonのdatetimeで日付、時間の計算(2) 前回からの続きです。 今回は、曜日を取得したり、特定の曜日の日付を取得します。後半は文字列とdatetimeの変換について説明します。 開発環境 本日の曜日を取得 […]
Pythonのdatetimeで日付、時間の計算(1) Pythonには日付や日時を扱うdatetimeモジュールがありますが、日付の取得・計算にはtimedeltaを使います。 開発環境 現在の日付、時刻を取得 日付の […]
Pythonのdatetimeで日付や時刻を扱う Pythonには日付や日時を扱うdatetimeモジュールがあります。今回はこのdatetimeモジュールを解説します。 開発環境 現在の日付を取得 現在の時刻を取得 現 […]
psycopg2がインストールできずエラーになる DjangoでPostgreSQLに接続するために、以下のコマンドでpsycopg2をインストールしたところ、以下のエラーが発生した時の対処法です。 エラー 実際には…の […]
多次元配列から最大値、最小値を取得 Pythonで複数の配列からなる多次元配列から最大値、最小値を取得する方法です。一次元配列も同じやり方で最大値、最小値を取得可能です。 モジュールのインストール ソースコード arr1 […]
Pythonで文字列をリスト化して一文字づつ処理 Pythonで文字列をリスト化して一文字づつ処理する方法です。サンプルでは一文字づつ文字をshift-jisに変換して、変換できない文字を表示します。 開発環境 ソースコ […]
PillowでPNGファイルを変換するときの背景処理 PillowでPNGファイルをJPGに変換するときに、背景が透過のファイルを変換すると透過部分が黒くなったり、不自然な途切れ方をしたりといった時の対処方法です。 開発 […]
コードはGitHubリポジトリにあげています。
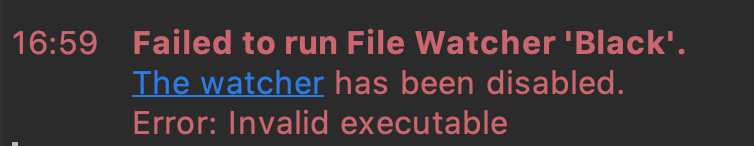
venvなどで環境構築されたプロジェクトであれば、PyCharmのFile Wacherというプラグインでファイルの保存時にBlackによるコードの自動整形が可能ですが、Dockerで環境構築されたプロジェクトはBlackのパスが読み込まれずFile Wacherが正常に動作しません。

従来はこの記事のように⌥ ⌘ Lでコードを整形していましたが、この方法だとコマンドを実行し忘れたり、実行してもそれぞれの開発環境によってコードフォーマットが変更されてしまうことがありました。
現状ではPyCharmの設定だけでDockerで環境構築されたプロジェクトにBlackを適用することはできませんが、docker-compose.ymlにコードフォーマットのコマンドを追加することで、docker-composeコマンドでコンテナを起動する度にBlackによるコードフォーマットが可能です。
version: "3"
services:
app:
build: .
volumes:
- ./app:/code
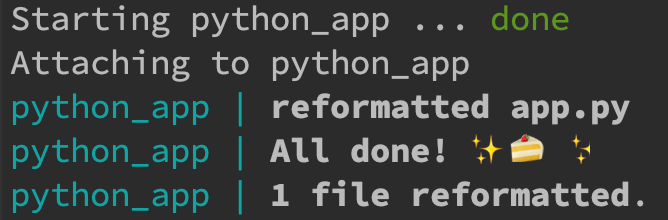
command: sh -c "black . && pip freeze > requirements.txt && python app.py"
container_name: python_appapp.pyのコードがリフォーマットされました。

command: sh -c "black . && pip freeze > requirements.txt && python app.py"
sh -cを付けることで複数のコマンドを指定可能
コマンドは&&で繋げる
blackコマンドとPythonの実行コマンドを指定
pip freeze > requirements.txt
コンテナ内で更新されたパッケージ情報をホストのrequirements.txtに反映
群馬県でPythonを使ったAIやソフトウェアを開発している株式会社ファントムが運営しています。