Python
Google Colaboratoryで画像をアップロードして表示する
画像のアップロード Google Colaboratoryで画像をアップロードして表示する方法です。画像解析以外にもCSVのアップロードなどの際にも同じ方法でアップロードできます。 画像のインライン表示 今度はアップロー […]
Filter by Category
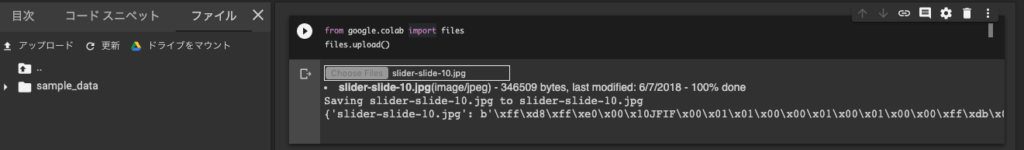
Google Colaboratoryで画像をアップロードして表示する方法です。画像解析以外にもCSVのアップロードなどの際にも同じ方法でアップロードできます。
from google.colab import files
files.upload()
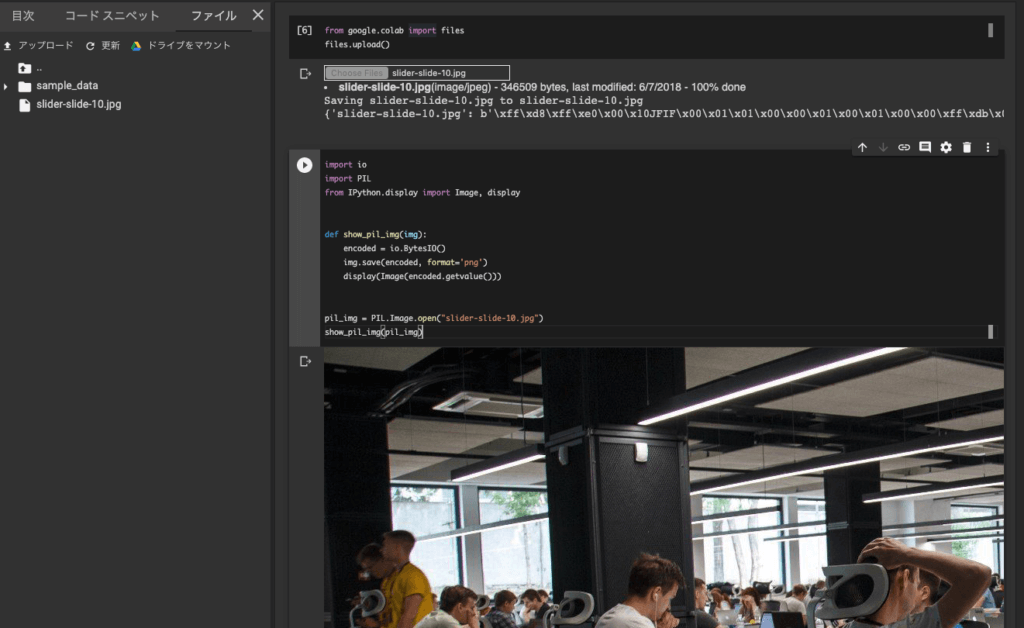
今度はアップロードした画像をインライン表示します。
以下のコマンドを入力して実行すると画像が表示されます。
import io
import PIL
from IPython.display import Image, display
def show_pil_img(img):
encoded = io.BytesIO()
img.save(encoded, format='png')
display(Image(encoded.getvalue()))
pil_img = PIL.Image.open("slider-slide-10.jpg")
show_pil_img(pil_img)
左側のアップロードボタンからもアップロードできます。

群馬県でPythonを使ったAIやソフトウェアを開発している株式会社ファントムが運営しています。
Comments