PyCharmとDockerの開発環境でのコードフォーマット
PyCharmとDockerの開発環境でのコードフォーマット 14インチのMacBook Proを新調してから開発環境をPyCharmとDockerで統一することにしました。Dockerはコンテナ単位で環境構築ができるの […]
Filter by Category
14インチのMacBook Proを新調してから開発環境をPyCharmとDockerで統一することにしました。Dockerはコンテナ単位で環境構築ができるので、ローカル環境を汚さずクリーンな状態に保てるのが良いですね。ただ開発環境をDockerに絞ったことで問題が発生しました。それはBlackやFlake8などのコードフォーマッターが使えないということ。
従来はvenvやpipenvなどの仮想環境にpipでBlackやFlake8をインストールして、File WatcherというPyCharmのプラグインでファイルを更新する度に自動でフォーマットする設定にしていましたが、Docker環境だとこのプラグインが動かずエラーになってしまいます。
BlackとFlake8のための仮想環境をvenvなどで作って適用させることもできますが、今回は開発環境をDockerに統一させるため、PyCharmに標準で備わっているコードの整形機能を使います。使い方は簡単で以下のショートカットキーを押すだけです。
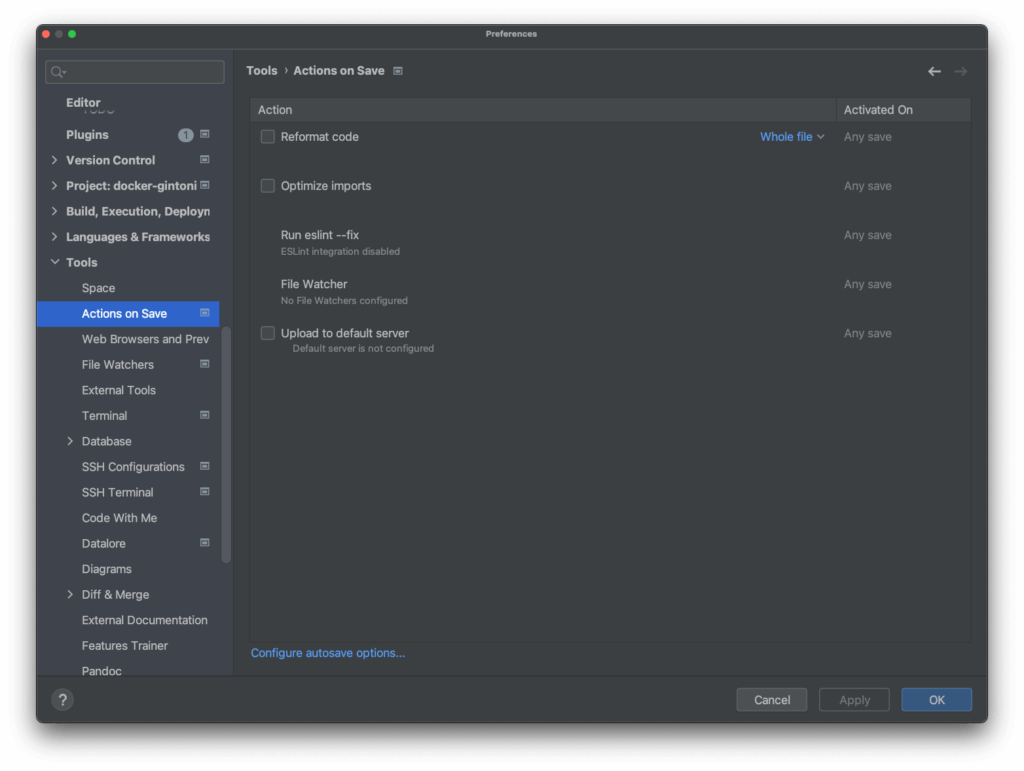
⌥ ⌘ L上記のショートカットは手動ですが、自動で整形させるためには⌘,で設定を開いてTools / Actions on SaveのReformat codeにチェックを入れて適用するとファイルの更新の度にコードが自動成形されます。

| 記号 | 修飾キー |
|---|---|
| ⌘ | command |
| ⌥ | option |
| ⇧ | shift |
| ⌃ | control |
Alembic API argparse Beautiful Soup black Channels charset CodeCommit datetime Django REST framework Docker enumerate f-string git GitHub glob Google Colaboratory i18n IAM Internship Jupyter Lambda Matplotlib Nginx OpenCV pandas PIL Pillow PostgreSQL PyCharm PyCon pyenv PyTorch Redis Rembg ReportLab requests S3 Sentry slack tqdm uWSGI venv Vue.js youtube
群馬県でPythonを使ったAIやソフトウェアを開発している株式会社ファントムが運営しています。
Comments