CodePipelineでCodeBuildのテストを自動化
CodePipelineでCodeBuildのテストを自動化 CodeCommitで管理しているリポジトリをCodeBuildでテストする場合は通常、手動でテストを実行させる必要がありますが、CodePipelineを使 […]
Filter by Category
CodePipelineでCodeBuildのテストを自動化 CodeCommitで管理しているリポジトリをCodeBuildでテストする場合は通常、手動でテストを実行させる必要がありますが、CodePipelineを使 […]
AWS CodeCommitでプルリクエスト・マージ ソースコードの管理にはGitHubやGitLabを採用している方が多いかもしれませんが、AWSにもCodeCommitというサービスがあり、5人までは無料で5人以上で […]
FastAPI + SQLAlchemy + Alembic + SQLiteでマイグレーション FastAPIにはデータベースのマイグレーション機能はありませんが、Alembicというデータベースのマイグレーションツー […]
AWS LambdaとS3、SNSでファイルのアップロードを自動通知 AWS Lambdaは特定の条件を満たすときにサーバーレスでPython(他のプログラミング言語も)を実行できるサービスです。トリガーを検知したときや […]
GitHubリポジトリを別のOrganizationに移行 非公開用のOrganization(組織)で管理していたリポジトリの公開範囲をプライベートから公開に変更するにあたって、リポジトリを別のOrganization […]
PythonとMoviePyで動画ファイルの指定時間ごとの分割を自動化 OpenCVなどで動画の処理を行う際に、1分毎の変化や10分毎に結果を見たいときに一連の動画から指定した時間毎に分割して切り出したいことがあります。 […]
OpenCVで動画ファイルの最終フレームを取得 PythonとOpenCVを使用して動画ファイルの最大フレーム数を取得する方法を解説をします。処理の確認用に取得した最大フレーム数とファイル名をソートして表示させます。 コ […]
Amazon Route 53で新規ドメインを登録 ウェブサイトやウェブサービスを運営する際にドメインは欠かせない要素です。この記事では、Amazon Route 53で新しいドメインを登録する方法について解説します。 […]
GitHub CopilotをPyCharmで使用するまでの手順 GitHub Copilotは、プログラミングの効率を飛躍的に向上させるツールで、開発者にとって非常に便利なコーディングのサポートを提供します。本記事では […]
PyCharm 2023.2から追加されたBlackによるコード成形 Pythonのコード成形で人気のBlackがPyCharm 2023.2から環境設定画面で設定可能になりました。従来はpipなどでインストールしていま […]
S3のライフサイクルルールの落とし穴 保存したデータが必要以上に増えないようにライフサイクルルールで指定した日数を経過したデータは削除する設定にしていましたが、後日改めてバケットを確認するとフォルダ、ファイルどちらも削除 […]
S3でストレージクラスを一括で変更 デフォルトではS3のストレージクラスは「標準」になっていますが、このストレージクラスは頻繁にアクセスするデータを保存するのに適した設定なので、バックアップファイルなどの頻繁にアクセスし […]
request.FILES.get(‘file’)とrequest.FILES[‘file’] の違い この記事は生成AIで作成されました request.FILES.ge […]
Twitter APIの変更に関して 最近、Twitter APIのバージョンがアップデートされ、v1が廃止されました。これに伴い、開発者はv2への移行が必要となります。 Twitter v1の廃止 Twitter v1 […]
AWS Rekognitionとは AWS Rekognitionは、画像と動画から情報を抽出するディープラーニング技術を利用した分析サービスです。このサービスは、顔認識、物体検出、シーン分析など、さまざまな分析機能を提 […]
タイプヒント, コメント, ドックストリングの追記とGitHubでのコンフリクト コメントの記述方法と注意点 タイプヒントの記述方法と注意点 ドックストリングの記述方法と注意点 GitHubのコンフリクト発生時の対処法に […]
VSCodeとGitでのコード管理 行ったこと アクセストークンの取得リポジトリのクローン リポジトリのクローン ブランチの作成 ファイルのコミット 同期 ターミナルでのgitbashの利用(windows) 作業用のブ […]
vue createで作成する際に.gitが生成されないようにする Vue.jとDjangoのプロジェクトをGitで管理しようとしたところ、vue createで生成したディレクトリだけが追加されていないことがわかりまし […]
Vue.jsとDjango REST Frameworkで画面が真っ白になる原因〜2〜 Django REST Frameworkと組み合わせたVue.jsで、ビルド後にバックエンドの開発サーバー(8000ポートなど)で […]
Vue.jsとDjango REST Frameworkで画面が真っ白になる原因〜1〜 画面が真っ白になる原因 Vue.jsとDjangoの組み合わせで開発中にnpm run serveで起動した開発サーバーでページを確 […]
CodeCommitで管理しているリポジトリをCodeBuildでテストする場合は通常、手動でテストを実行させる必要がありますが、CodePipelineを使うことで特定の条件をトリガーにしてCodeBuildによるテストを自動化することができます。
ブランチ戦略やテスト戦略によって運用方法が異なると思いますが、今回は弊社で採用している簡易的なGit flowで運用しているリポジトリで特定のブランチ(dev)に変化(マージ)があったらCodeBuildでテストを自動で実行させる方法を解説します。ブランチの変化がトリガーなのでプッシュでも検知しますが、弊社ではdevブランチには直接プッシュしない運用なので今回はマージをトリガーにしています。
CodeBuildではCodeCommitでプルリクエストの作成をテスト実行のトリガーにする場合は、Lambdaなどのサービスと連携しないと構築できませんが、特定ブランチの変化(プッシュやマージなど)をトリガーにしたテスト実行の場合はCodePipelineを使って構築できます。CodePipelineはコードを書かずにブラウザからの操作でも構築可能です。
前回の記事はこちら

コンソールからCodeBuildを検索して「ビルドプロジェクトを作成する」を押します。

プロジェクト名、リポジトリ、ブランチを設定します。
設定項目
プロジェクト名:ContinuousIntegrationTeste
リポジトリ:ContinuousTesting
ブランチ:dev

オペレーティングシステム、ランタイム、イメージを設定します。テストするコードで使用しているPythonのバージョンが3.10なので、イメージは「standard:6.0」を選択します。
設定項目
オペレーティングシステム:Ubuntu
ランタイム:Standard
イメージ:aws/codebuild/standard:6.0

「ビルドプロジェエクトを作成する」を押して作成します。

コンソールからCodePipelineを検索して「パイプラインを作成する」を押します。

パイプライン名、パイプラインタイプ、サービスロールを設定して「次に」を押します。パイプラインタイムは特別な理由がない限りv2を選択します。新しいサービスロールを選択するとロール名が自動で入力されます。
設定項目
パイプライン名:BranchChangeTestPipeline

ソースプロバイダ、リポジトリ名、ブランチ名を設定して「次に」を押します。
設定項目
ソースプロバイダ:AWS CodeCommit
リポジトリ名:ContinuousTesting
ブランチ名:dev

ビルドステージは画像のようになっていればそのまま「次に」を押します。

今回はデプロイは実行しないので「導入段階をスキップ」を押します。

ポップアップが表示されたら「スキップ」を押します。

「パイプラインを作成する」を押して作成します。

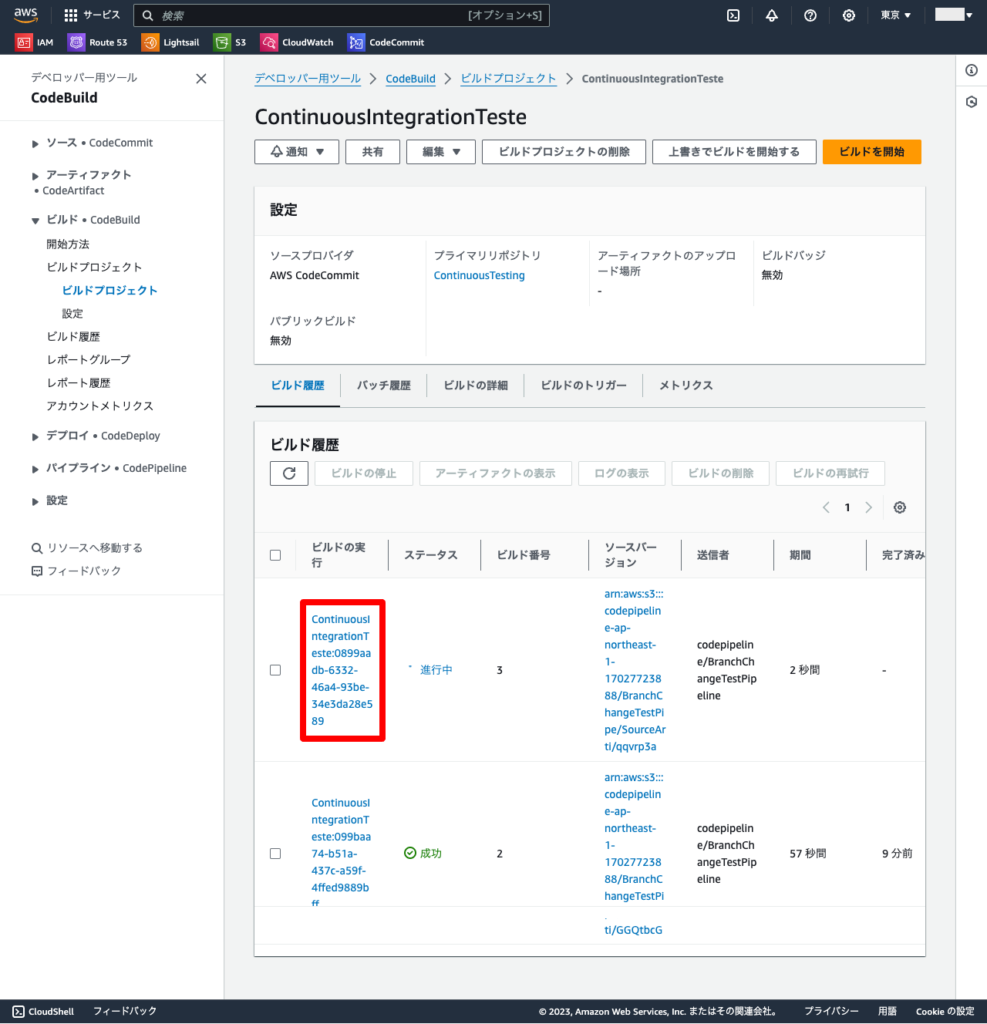
パイプラインを作成したタイミングで設定したテストが実行されるのでCodeBuildのビルドプロジェクトを確認します。

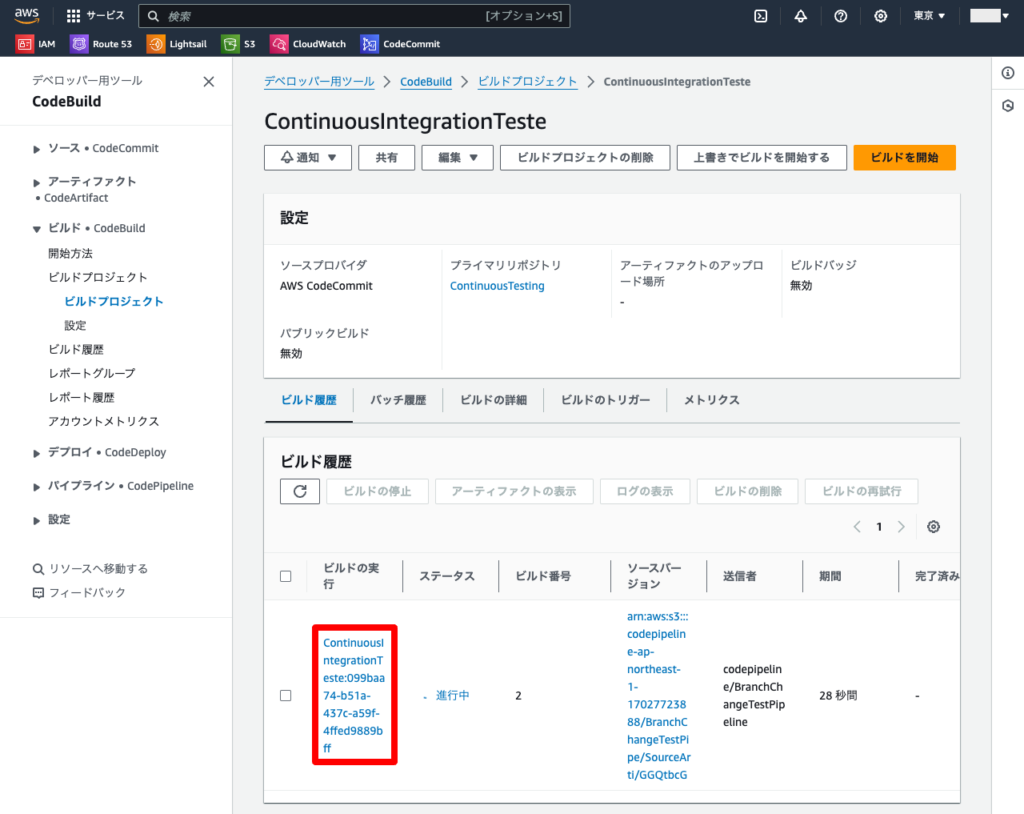
履歴に追加されたステータスが進行中のビルドの詳細を確認します。

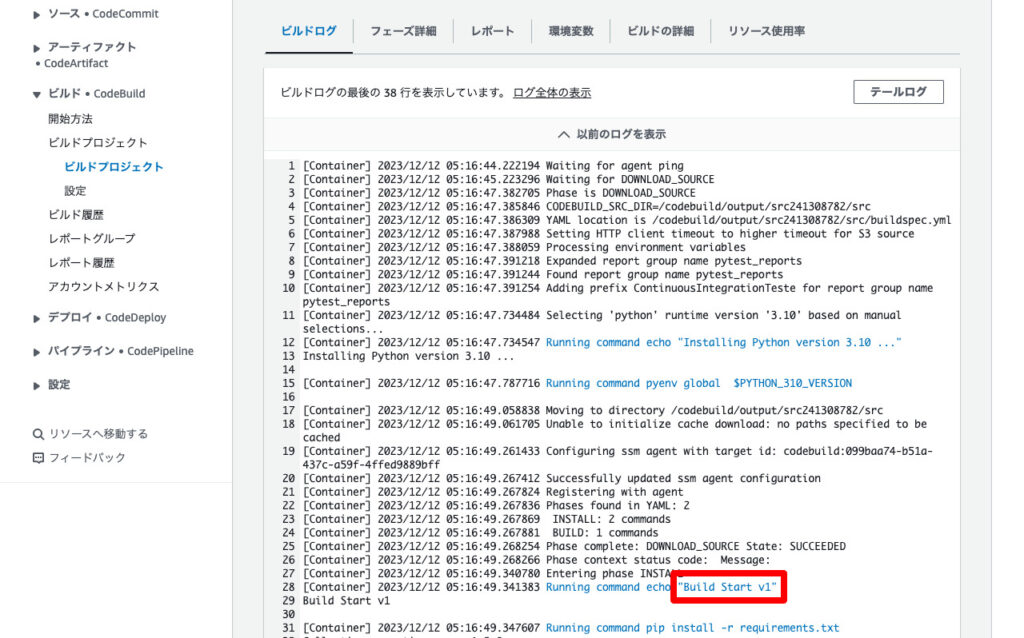
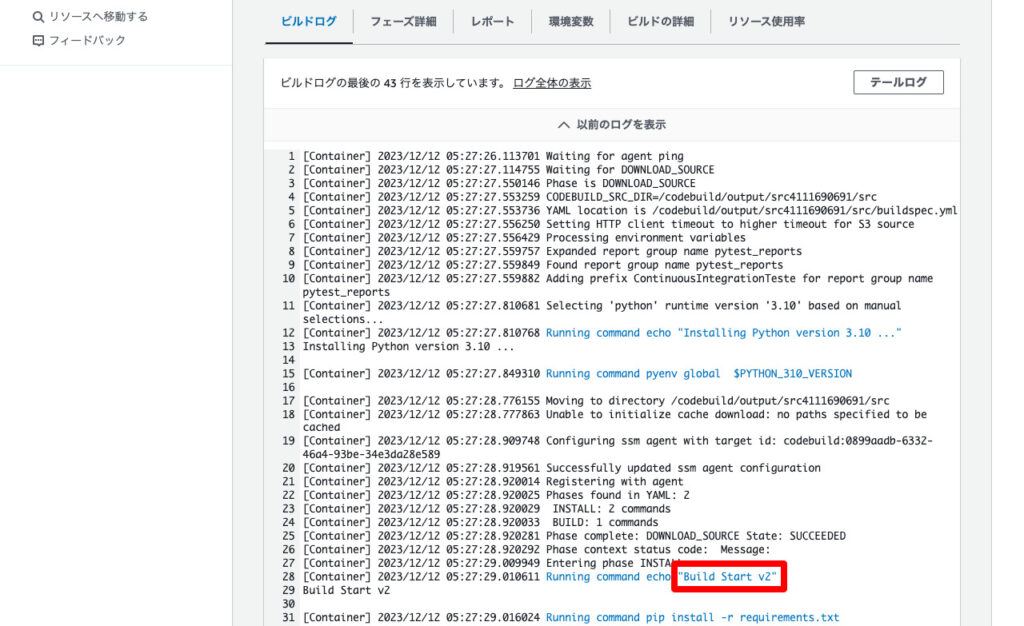
前回の記事で作成した、CodeBuildのテストに必要なbuildspec.ymlに書いてある文字列が表示されていることを確認します。

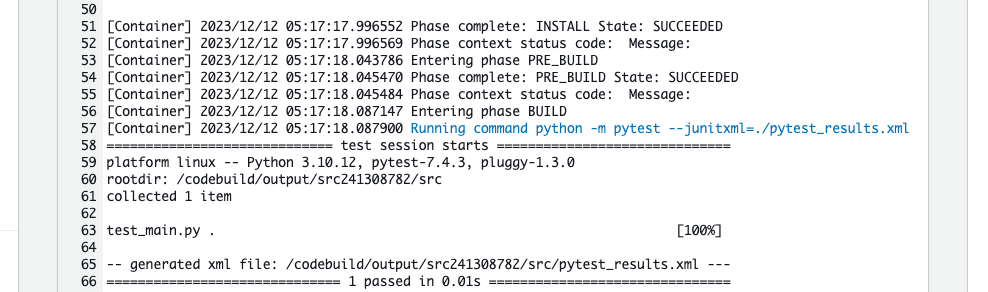
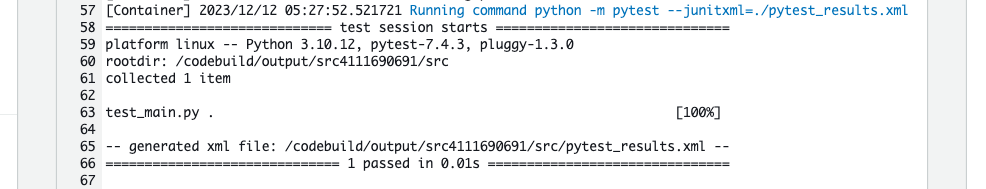
テスト結果も画像のように表示されます。

テストが自動で実行されるか確認するためにプルリクエストを作成します。CodeCommitでdevブランチにプルリクエストを作成します。

タイトルを入力します。説明は任意なので空欄のままでも問題ありません。

テスト実行時に表示する文字列が変更されていることを確認して「プルリクエストの作成」を押します。

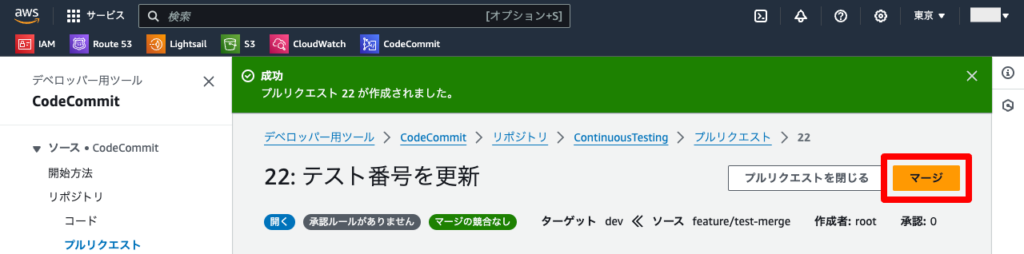
作成したプルリクエストをマージします。

「早送りマージ」を選択して「プルリクエストのマージ」を押します。

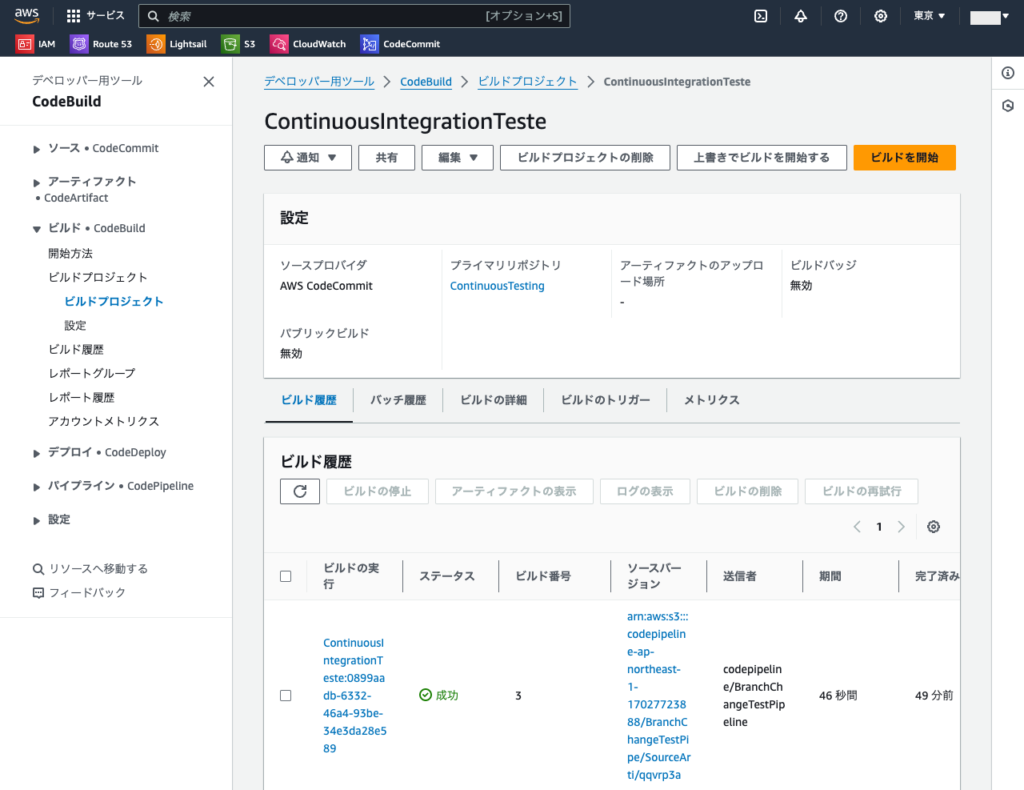
CodeBuildのビルドプロジェクトに新しい履歴が追加されました。

テスト実行時に表示される文字列がマージされた後の内容になっていることを確認します。

テスト結果も先ほどと変わらず表示されています。

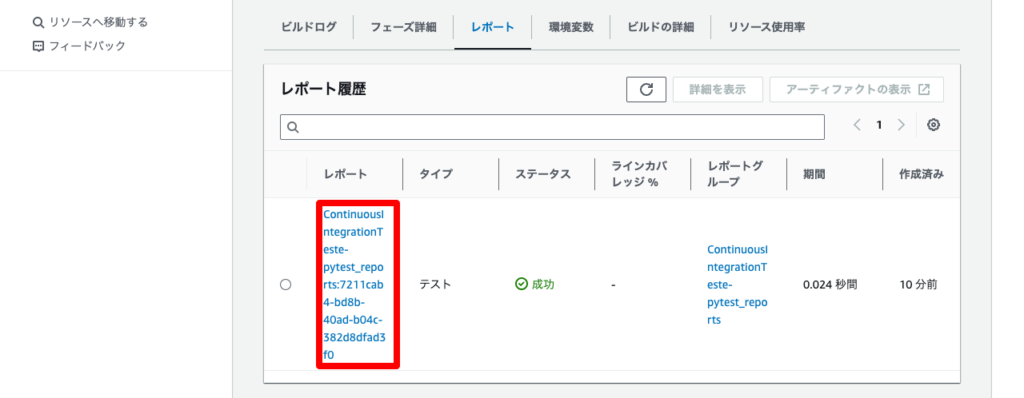
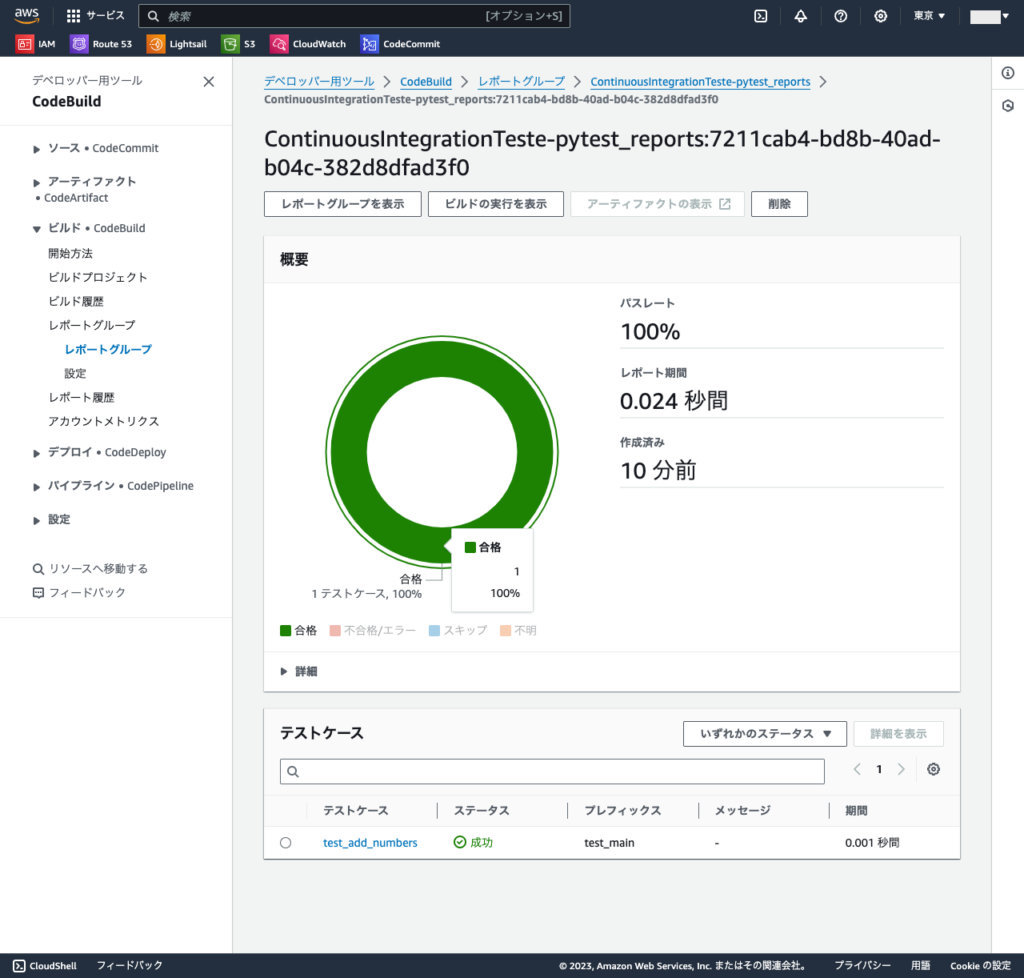
CodeBuildで実行したビルドプロジェクトは「レポート」から詳細な情報を確認することができます。

画像のようにテストの実行時間やステータスなどを確認できます。

実行が完了したビルドプロジェクトは画像のようにステータスが「成功」に変わります。失敗の場合は「失敗」となります。
群馬県でPythonを使ったAIやソフトウェアを開発している株式会社ファントムが運営しています。