GitHub CopilotをPyCharmで使用するまでの手順
GitHub CopilotをPyCharmで使用するまでの手順 GitHub Copilotは、プログラミングの効率を飛躍的に向上させるツールで、開発者にとって非常に便利なコーディングのサポートを提供します。本記事では […]
Filter by Category
GitHub CopilotをPyCharmで使用するまでの手順 GitHub Copilotは、プログラミングの効率を飛躍的に向上させるツールで、開発者にとって非常に便利なコーディングのサポートを提供します。本記事では […]
PyCharm 2023.2から追加されたBlackによるコード成形 Pythonのコード成形で人気のBlackがPyCharm 2023.2から環境設定画面で設定可能になりました。従来はpipなどでインストールしていま […]
S3のライフサイクルルールの落とし穴 保存したデータが必要以上に増えないようにライフサイクルルールで指定した日数を経過したデータは削除する設定にしていましたが、後日改めてバケットを確認するとフォルダ、ファイルどちらも削除 […]
S3でストレージクラスを一括で変更 デフォルトではS3のストレージクラスは「標準」になっていますが、このストレージクラスは頻繁にアクセスするデータを保存するのに適した設定なので、バックアップファイルなどの頻繁にアクセスし […]
request.FILES.get(‘file’)とrequest.FILES[‘file’] の違い この記事は生成AIで作成されました request.FILES.ge […]
Twitter APIの変更に関して 最近、Twitter APIのバージョンがアップデートされ、v1が廃止されました。これに伴い、開発者はv2への移行が必要となります。 Twitter v1の廃止 Twitter v1 […]
AWS Rekognitionとは AWS Rekognitionは、画像と動画から情報を抽出するディープラーニング技術を利用した分析サービスです。このサービスは、顔認識、物体検出、シーン分析など、さまざまな分析機能を提 […]
タイプヒント, コメント, ドックストリングの追記とGitHubでのコンフリクト コメントの記述方法と注意点 タイプヒントの記述方法と注意点 ドックストリングの記述方法と注意点 GitHubのコンフリクト発生時の対処法に […]
VSCodeとGitでのコード管理 行ったこと アクセストークンの取得リポジトリのクローン リポジトリのクローン ブランチの作成 ファイルのコミット 同期 ターミナルでのgitbashの利用(windows) 作業用のブ […]
vue createで作成する際に.gitが生成されないようにする Vue.jとDjangoのプロジェクトをGitで管理しようとしたところ、vue createで生成したディレクトリだけが追加されていないことがわかりまし […]
Vue.jsとDjango REST Frameworkで画面が真っ白になる原因〜2〜 Django REST Frameworkと組み合わせたVue.jsで、ビルド後にバックエンドの開発サーバー(8000ポートなど)で […]
Vue.jsとDjango REST Frameworkで画面が真っ白になる原因〜1〜 画面が真っ白になる原因 Vue.jsとDjangoの組み合わせで開発中にnpm run serveで起動した開発サーバーでページを確 […]
Vue.jsとDjango REST FrameworkでSPA構築〜後半〜 前半に続き、後半はフロントエンド側(Vue.js)の実装を進めていきます。 コードはGitHubリポジトリにあげています。 開発環境 PC: […]
Vue.jsとDjango REST FrameworkでSPA構築〜前半〜 Vue.jsとFlaskの連携に続き、今回はVue.jsとDjango(Django REST Framework)の連携を解説します。チュー […]
.gitignoreには書かずに自分の環境だけファイルを管理から外す Gitでは管理から外すファイルを指定するには、.gitignoreファイルを使用します。これは、Gitが無視するべきファイルやディレクトリのリストを書 […]
Flaskで開発サーバーを起動する時のTips Flaskで開発中にflask runコマンドでサーバーを起動した際に以下の表示が出る場合があります。この表示は.envもしくは.flaskenvがあってもpython-d […]
PyCharmで.envから環境変数を読み込む 環境変数を.envに書いて読み込ませる理由 Pythonの開発では、セキュリティや環境毎の設定、柔軟性などの理由から.envファイルに環境変数を書いて読み込ませる方法が推奨 […]
他人の作ったライブラリを効率的に扱うことができました。入力や出力の型が決まっているので定義ジャンプすればそれがどんな型なのか、どんな関数が用意されてるのか見ることができます。ソースコードも非常に読みやすいです。 trai […]
Vue.jsとFlaskでSPA(Single Page Application) 普段はフロント側を書く機会がほとんど無いのですが、プロジェクトをモダンなフレームワークに順次対応していきたいと思い、勉強を兼ねてVue. […]
コマンドラインからPyCharmを起動する Pythonで開発する時は必ず使っているJetBrains社のPyCharmですが、全部入りのIDEであるが故に仮想環境やフレームワークの自動設定などのサポートが手厚いことがか […]
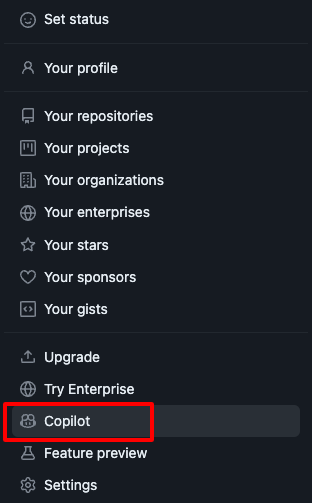
GitHub Copilotは、プログラミングの効率を飛躍的に向上させるツールで、開発者にとって非常に便利なコーディングのサポートを提供します。本記事では、統合開発環境(IDE)のPyCharmとGitHub Copilotを組み合わせて使用する方法について解説します。
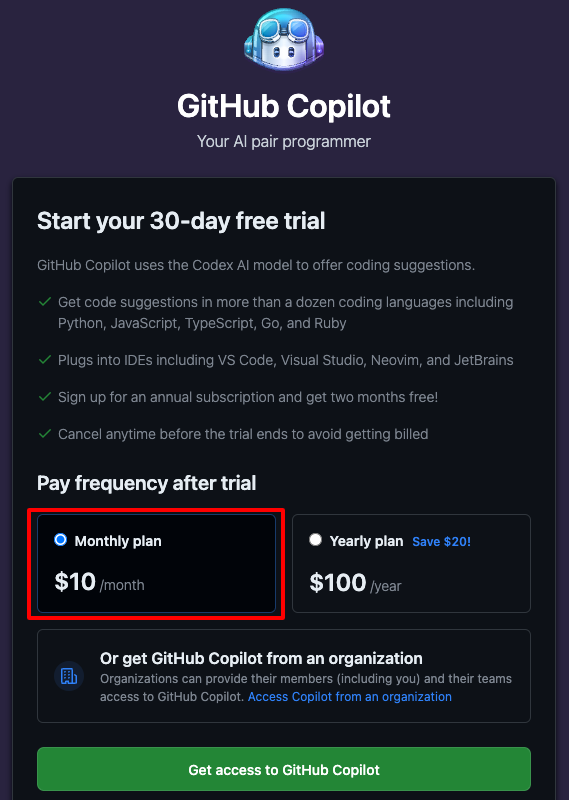
今回は個人アカウントで登録します。

月額か年間の課金プランを選択します。年間プランは$20安くなります。

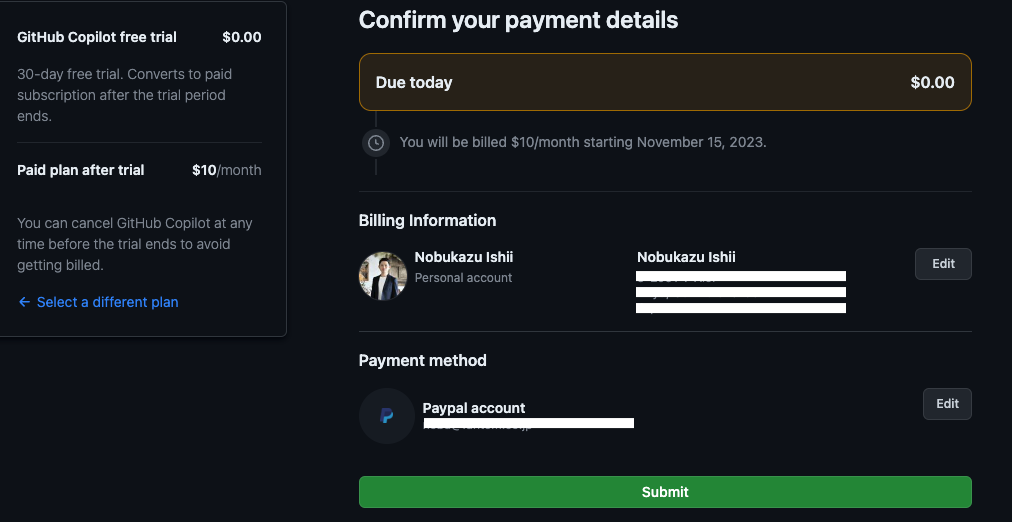
支払い方法を登録します。(クレジットカード or PayPal)

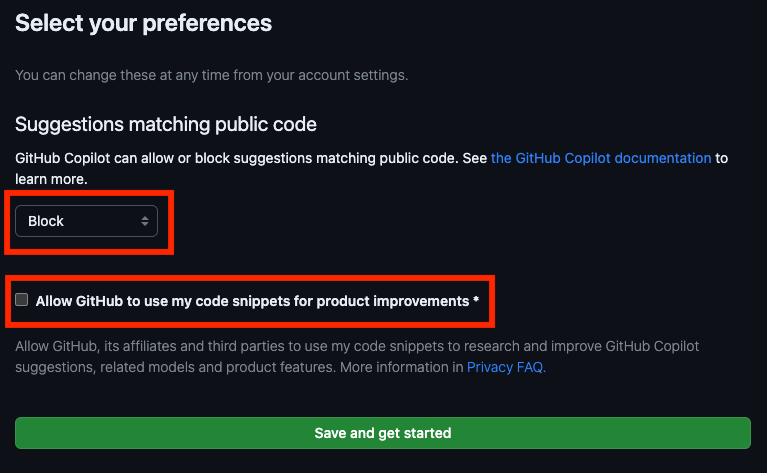
コードの取り扱い設定をします。今回はどちらも許可しない設定にしました。

これでGitHub Copilotの登録は完了です。今回はPyCharmと連携させますが、JetBrains製品以外にもVisual Studio CodeやVimなども連携可能です。

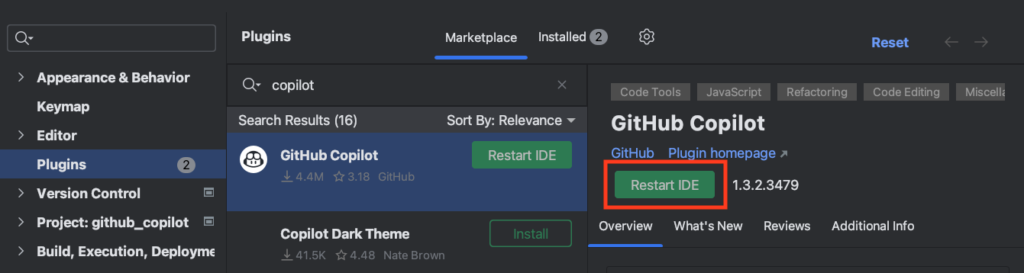
PyCharmでGitHub Copilotを使用するためのプラグインをインストールします。

インストールが完了すると再起動ボタンに切り替わるのでそのまま再起動します。

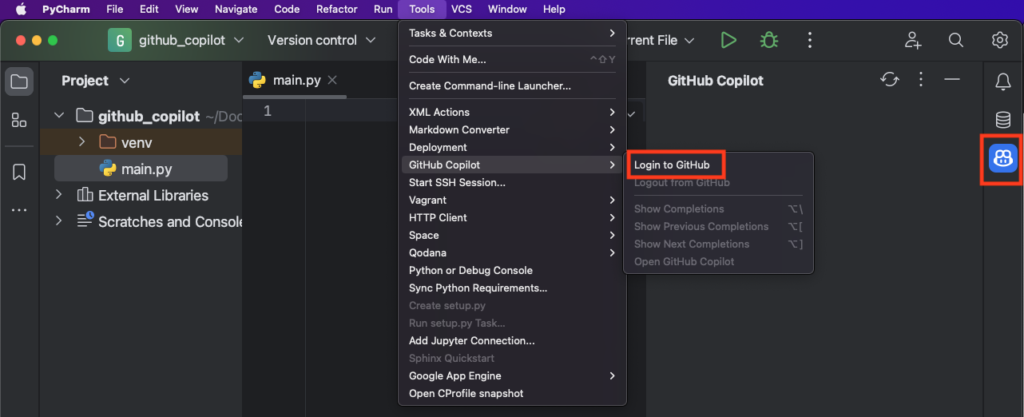
再起動後は画面右側にGitHub Copilotのアイコンが表示されます。続けてTools / GitHub CopilotからGitHubにログインします。

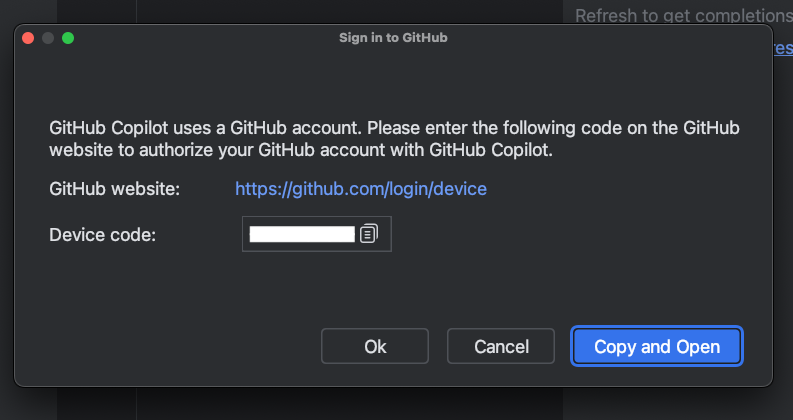
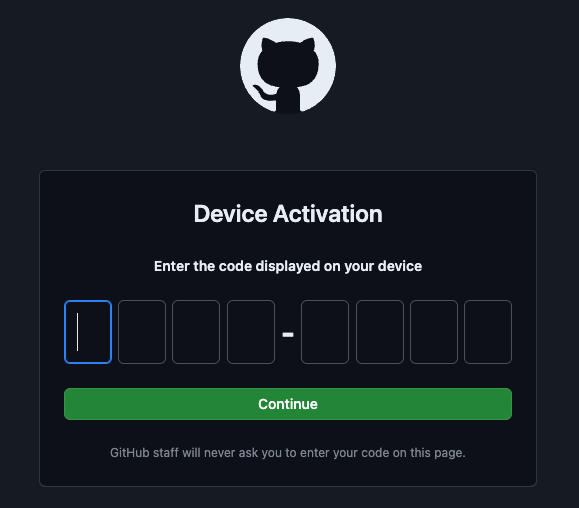
表示されたデバイスコードをコピーして新しく開いたブラウザの画面に入力します。

先程、PyCharmでコピーしたデバイスコードを入力します。

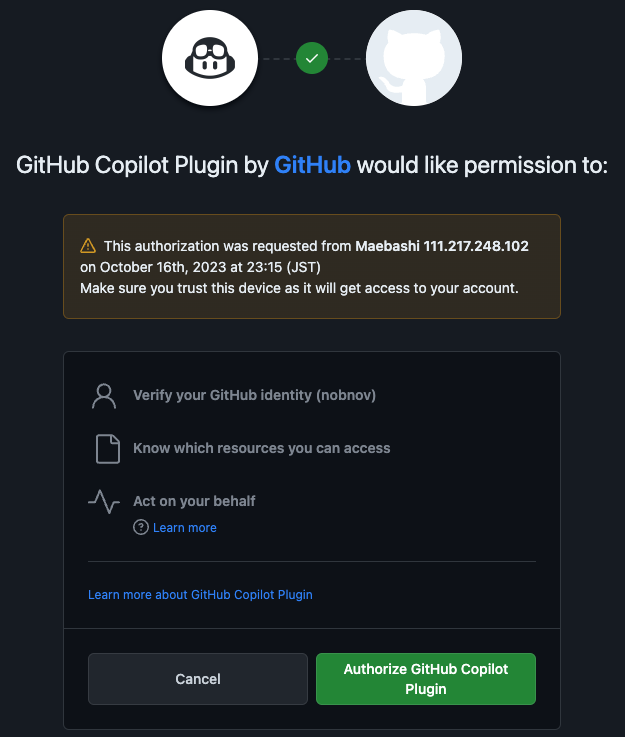
GitHub Copilotとの連携を許可します。

GitHub Copilotとの連携が完了しました。これでPyCharmでGitHub Copilotを使用できるようになりました。

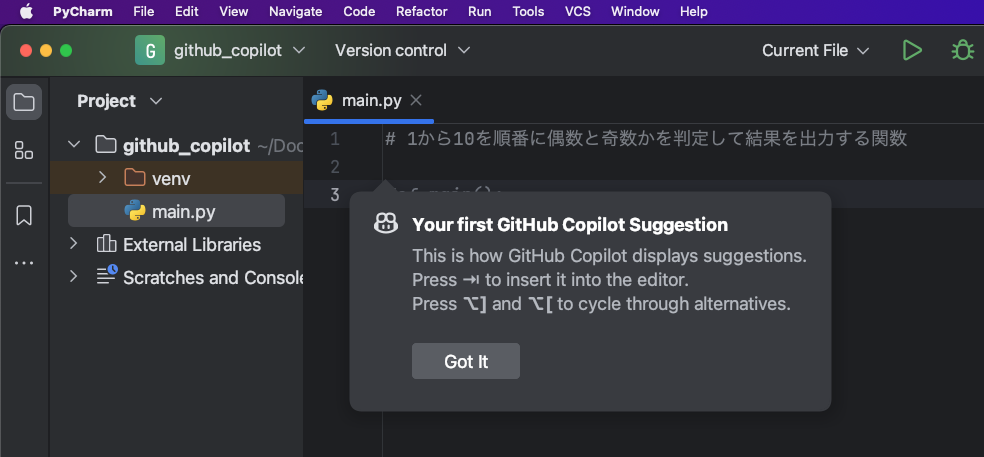
早速プロンプトを書いてGitHub Copilotでコードを生成します。今回は偶数と奇数を判定して出力するコードを生成させます。

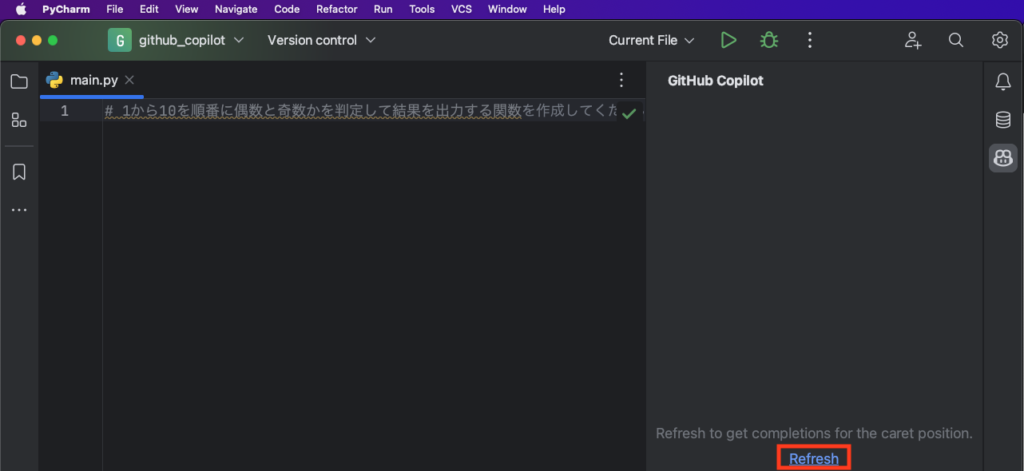
pyファイルにプロンプトを書いてGitHub CopilotのRefreshをクリックするとコードの生成が始まります。

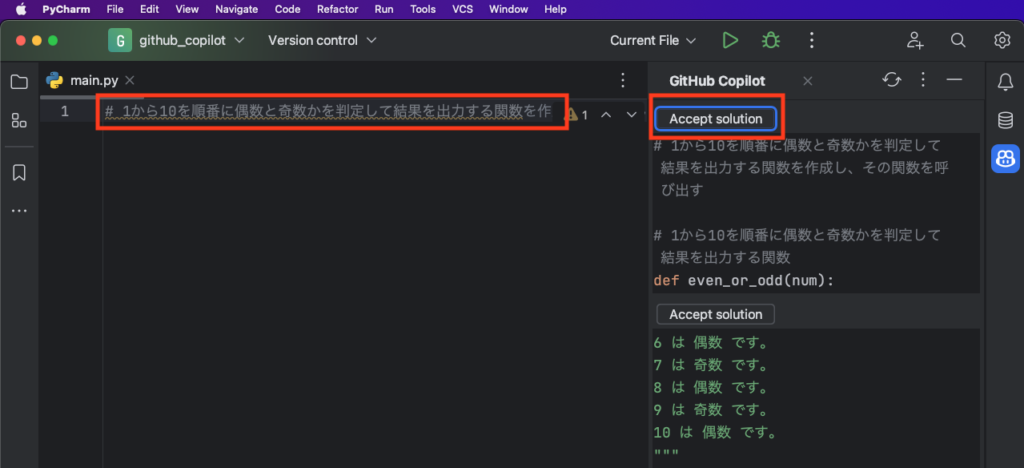
1分ほど経つと複数のコードが生成されました。候補の中から1つ選択します。

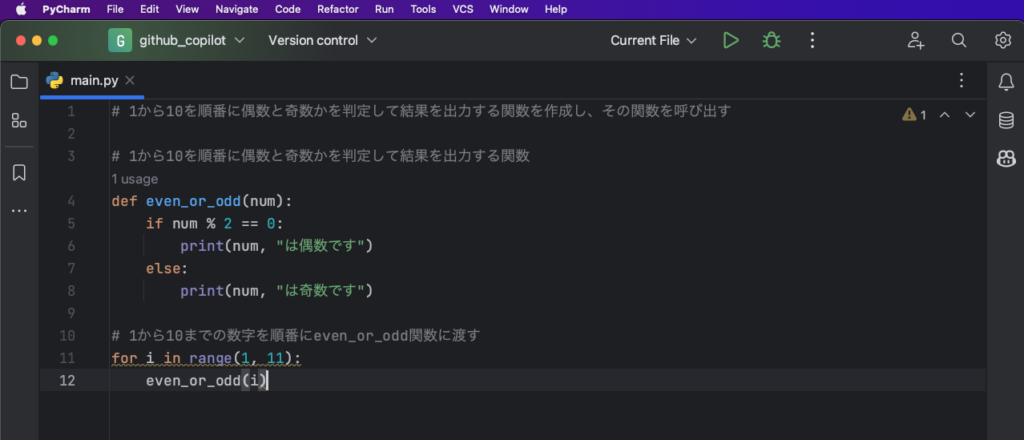
候補を選択すると自動でファイルに入力されるのでこのまま実行して動作確認をします。

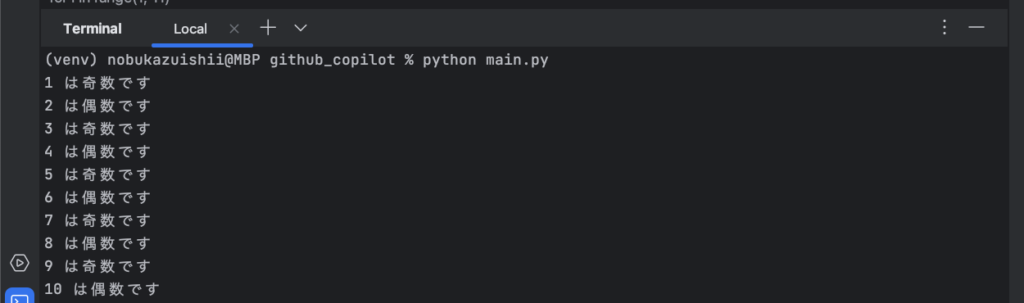
ターミナルで先程のコードを実行した結果です。プロンプトで指示した通りの実行結果が出力されました。

今までコードを生成するときはChatGPTを使っていましたが、GitHub Copilotを使うとエディタ上でコード生成までできるので、アプリを切り替えたり画面を切り替えたりしなくても開発を進められるのでとても便利です。
群馬県でPythonを使ったAIやソフトウェアを開発している株式会社ファントムが運営しています。