Vue.jsとDjango REST FrameworkでSPA構築〜後半〜
Vue.jsとDjango REST FrameworkでSPA構築〜後半〜 前半に続き、後半はフロントエンド側(Vue.js)の実装を進めていきます。 コードはGitHubリポジトリにあげています。 開発環境 PC: […]
Filter by Category
Vue.jsとDjango REST FrameworkでSPA構築〜後半〜 前半に続き、後半はフロントエンド側(Vue.js)の実装を進めていきます。 コードはGitHubリポジトリにあげています。 開発環境 PC: […]
Vue.jsとDjango REST FrameworkでSPA構築〜前半〜 Vue.jsとFlaskの連携に続き、今回はVue.jsとDjango(Django REST Framework)の連携を解説します。チュー […]
.gitignoreには書かずに自分の環境だけファイルを管理から外す Gitでは管理から外すファイルを指定するには、.gitignoreファイルを使用します。これは、Gitが無視するべきファイルやディレクトリのリストを書 […]
Flaskで開発サーバーを起動する時のTips Flaskで開発中にflask runコマンドでサーバーを起動した際に以下の表示が出る場合があります。この表示は.envもしくは.flaskenvがあってもpython-d […]
PyCharmで.envから環境変数を読み込む 環境変数を.envに書いて読み込ませる理由 Pythonの開発では、セキュリティや環境毎の設定、柔軟性などの理由から.envファイルに環境変数を書いて読み込ませる方法が推奨 […]
他人の作ったライブラリを効率的に扱うことができました。入力や出力の型が決まっているので定義ジャンプすればそれがどんな型なのか、どんな関数が用意されてるのか見ることができます。ソースコードも非常に読みやすいです。 trai […]
Vue.jsとFlaskでSPA(Single Page Application) 普段はフロント側を書く機会がほとんど無いのですが、プロジェクトをモダンなフレームワークに順次対応していきたいと思い、勉強を兼ねてVue. […]
コマンドラインからPyCharmを起動する Pythonで開発する時は必ず使っているJetBrains社のPyCharmですが、全部入りのIDEであるが故に仮想環境やフレームワークの自動設定などのサポートが手厚いことがか […]
tcp 0.0.0.0:5000: bind: address already in use FlaskやFastAPIで開発することも増えてきたので5000番のポートを使用する機会が増えました。Djangoで開発する時 […]
Flaskで発生するsignal only works in main threadの解決方法 Flaskで開発中のアプリケーションを起動すると以下のエラーが発生する場合があります。このエラーは、Flaskではmain関 […]
AWS Cloud9にPython3.9をインストール AWSのCloud9(Ubuntu)にはデフォルトでPython 3.6.9がインストールされています。 openaiに必要なpandasのインストール opena […]
PyCharmで.txtファイルで発生するRequirementsTokenTypeというエラー PyCharmで拡張子が.txtファイルを開くとエディタに以下のようなエラーが発生します。 PyCharmでは.txtはr […]
お名前.comからXserver Domainにドメイン移管 年末や年度末になるとサーバーやドメインの新規契約や更新の時期ですよね。その時々で費用や使いやすさを重視してサービスを選んだ結果、別々の会社で管理されているドメ […]
AWSのCloud9を使ってPythonのプログラミング研修を開催 2022年11月から2023年2月までの期間で、群馬県庁職員を対象にしたDXを促進するためのPythonによるプログラミング研修を開催しました。現在、群 […]
ConoHa WINGからロリポップにWordPressを引っ越し WordPressを運営していくと処理できるアクセス数やコストなど、様々な理由でサーバーの移行を考えるタイミングがあります。今までWordPressの移 […]
AttributeError: module ‘numpy’ has no attribute ‘float’ numpyを使ったライブラリをコマンド実行した際に以下のエラ […]
YouTube APIキーの取得方法 普段はログインフォームにIDとパスワードを入力してログインしていたサービスでもAPIが提供されていれば、Pythonなどのプログラムからコンテンツのアップロードや取得といった操作を行 […]
2022年に最も読まれた記事ランキング あけましておめでとうございます2023年もどうぞよろしくお願いします ファントムでは「情報技術で人々の暮らしを豊かにする」という企業理念で、2023年も皆様のお役に立てるよう精進し […]
Sentryのエラー検知をSlackに通知 前回に引き続き、今回はSentryとSlackの連携方法について説明します。 SentryとSlackの連携機能は導入する決め手となった理由の一つです。デフォルトではメールアド […]
コピペでOK! エラー検知・監視でSentryを導入 システムを運用していくうえで避けては通れないシステムの監視とエラーの検知ですが、ファントムではSentryというサービスを利用しています。SentryとSlackを連 […]
前半に続き、後半はフロントエンド側(Vue.js)の実装を進めていきます。
コードはGitHubリポジトリにあげています。
PC: MacBook Pro (14, 2021)
OS: macOS Monterey 12.0.1
Python: 3.10.0
Django: 4.1.7
Vue: 3.2.47
※vue createコマンドで生成されるfrontend/node_modulesは非表示にしています。
.
├── app
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ ├── urls.py
│ └── views.py
├── backend
│ ├── __init__.py
│ ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── db.sqlite3
├── dist
│ ├── favicon.ico
│ └── static
│ ├── css
│ │ └── app.ae28e334.css
│ └── js
│ ├── app.c134098e.js
│ ├── app.c134098e.js.map
│ ├── chunk-vendors.fd7cbdcf.js
│ └── chunk-vendors.fd7cbdcf.js.map
├── frontend
│ ├── README.md
│ ├── babel.config.js
│ ├── jsconfig.json
│ ├── package-lock.json
│ ├── package.json
│ ├── public
│ │ ├── favicon.ico
│ │ └── index.html
│ ├── router.js
│ ├── src
│ │ ├── App.vue
│ │ ├── assets
│ │ │ └── logo.png
│ │ ├── components
│ │ │ ├── OneView.vue
│ │ │ └── TwoVie.vue
│ │ └── main.js
│ └── vue.config.js
├── manage.py
├── requirements.txt
├── templates
│ └── index.html
└── venv初めに@vue/cliをインストールします。既にインストールされていれば飛ばします。
npm install -g @vue/clivue -Vで以下のように表示されればインストールできています。
@vue/cli 5.0.8vueのアプリケーションを作成します。(frontendの部分は任意の名前でOKです)
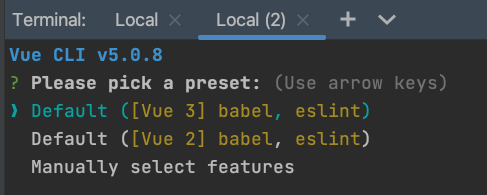
vue create frontendVue3で開発していくのでVue 3を選択してエンターを押して実行します。(デフォルトで選択されているので、そのままエンターでOK)コマンドを実行するとfrontendディレクトリが追加されます。

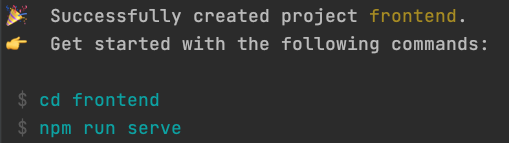
以下の画像のようにそれぞれコマンドを実行して開発サーバーを起動します。

cd frontendnpm run serve
上の画像のように表示されたら、http://localhost:8080/にアクセスして開発サーバーが起動できているか確認します。起動に成功すると以下の画像のように表示されます。

別タブなどで新規のターミナルを開いて.vueファイルの追加を行います。.vueファイルがあるcomponentsディレクトリに移動して編集を行います。
cd frontend/src/components最初に生成されるHelloWorld.vueは使わないので削除します。続けてOneView.vueとTwoView.vueを作成します。
rm -r HelloWorld.vuetouch OneView.vue TwoView.vuesrc/components/OneView.vue
Django REST Frameworkから受け取ったシンプルな文字列を表示するページです
<template>
<div class="hello">
<div class="title-color">d [[ text ]] b</div>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "OneView",
props: {
msg: String,
},
data() {
return {
text: null,
};
},
mounted() {
axios
.get("http://localhost:8000/api/v1/sample/")
.then((response) => (this.text = response.data))
.then(response=>{
console.log("status:",response.status)
console.log("axiosGetData:",response.data)
})
.catch(err=>{
console.log("axiosGetErr",err)
})
},
};
</script>
<style scoped>
.title-color {
color: green;
}
</style>src/components/TwoView.vue
Django REST Frameworkから受け取った現在時刻を表示するページです
<template>
<div class="hello">
<div class="title-color">d [[ text ]] b</div>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "TwoView",
props: {
msg: String,
},
data() {
return {
text: null,
};
},
mounted() {
axios
.get("http://localhost:8000/api/v1/datetime/")
.then((response) => (this.text = response.data))
.then(response=>{
console.log("status:",response.status)
console.log("axiosGetData:",response.data)
})
.catch(err=>{
console.log("axiosGetErr",err)
})
},
};
</script>
<style scoped>
.title-color {
color: blue;
}
</style>src/App.vue
<template>
<img alt="Vue logo" src="./assets/logo.png">
<h1>Vue with Django</h1>
<router-view></router-view>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>各URLに合わせて表示するページを切り替える設定を行います。srcディレクトリに戻り、vue-routerとaxiosのインストールとルーティング用のrouter.jsを作成します。
cd ../npm install vue-router axiostouch router.jssrc/router.js
import { createRouter, createWebHistory } from 'vue-router';
import OneView from './components/OneView';
import TwoView from './components/TwoView';
const router = createRouter({
history: createWebHistory(),
routes: [
{
name: 'One',
path: '/one',
component: OneView
},
{
name: 'Two',
path: '/two',
component: TwoView
},
],
});
export default router;src/main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp(App)
.use(router)
.mount('#app')frontend/vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
publicPath: "/",
outputDir: "../dist",
assetsDir: "static",
indexPath: "../templates/index.html",
transpileDependencies: true,
devServer: {
host: "localhost",
hot: "only",
proxy: {
"^/api": {
target: "http://localhost:8080",
changeOrigin: true,
},
},
},
chainWebpack: config => {
config.module
.rule('vue')
.use('vue-loader')
.loader('vue-loader')
.tap(options => {
options.compilerOptions = {
whitespace: 'condense',
delimiters: ['[[', ']]']
};
return options;
});
}
})以下のコマンドでDjangoの開発サーバーを起動してから、http://localhost:8080/oneとhttp://localhost:8080/twoにアクセスしてそれぞれ画像のように表示されているか確認します。
python manage.py runserver

Vue.jsの開発では開発サーバーで動作を確認することが一般的ですが、本番環境にデプロイする際にはビルドを行い.vueや.jsファイルを公開用にまとめる作業が必要です。
ビルドコマンドを実行することでVue.jsのアプリケーションを本番環境で使用できるように、プロダクション用に最適化されたコードに変換されます。このビルドプロセスでは、Vueコンポーネント、CSS、JavaScriptなどのアセットをまとめます。これにより必要なコンテンツを迅速に読み込めるようになり、アプリケーションのパフォーマンスが向上します。
backend/settings.py
...
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ["templates"], # 追加
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
...
...
STATIC_URL = 'static/'
STATICFILES_DIRS = [BASE_DIR / 'dist/static'] # 追加
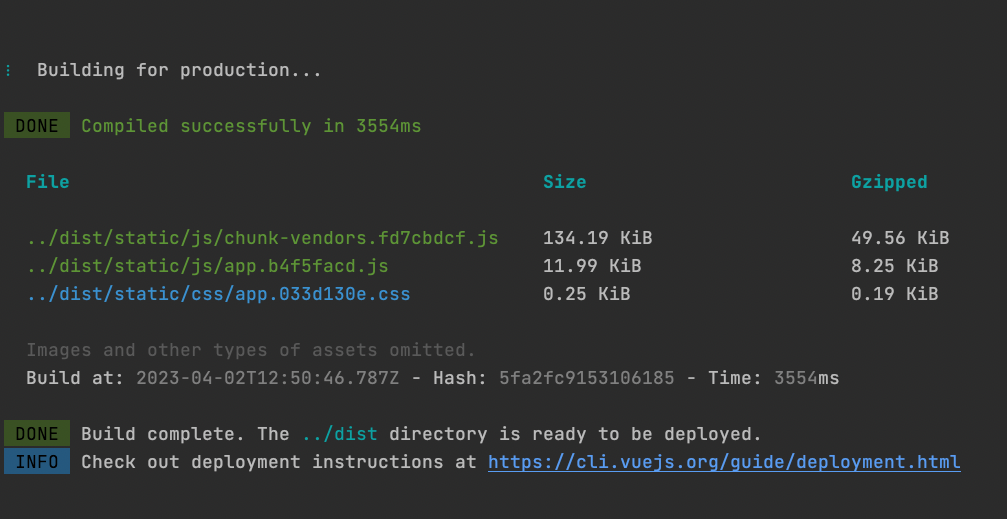
...npm run buildビルドが完了すると、生成されたファイルはdist/staticディレクトリに格納されます。このディレクトリには、バンドルされたファイルと、Vue.jsのアプリケーションが依存する外部ライブラリなど、必要なすべてのファイルが含まれます。

backend/urls.py
urlpatternsに以下のようにコードを追加します(re_path(r"^.*$", IndexView.as_view())を追加しないとPage not foundになります)
...
from app.views import IndexView # 追加
urlpatterns = [
path('admin/', admin.site.urls),
path('api/v1/', include('app.urls')),
re_path(r"^.*$", IndexView.as_view()) # 追加
]python manage.py runserverhttp://127.0.0.1:8000/oneとhttp://127.0.0.1:8000/twoでそれぞれ表示が変わっている確認します。npm run serveで起動していたフロントエンド側の開発サーバーはCtrl+Cで停止しても問題ありません。


Vue.jsとDjango REST frameworkを組み合わせることで、高機能で使いやすいアプリケーションを構築することができます。それぞれの技術の得意分野を生かし、フロントエンドとバックエンドの開発を効率的に進めることができます。
群馬県でPythonを使ったAIやソフトウェアを開発している株式会社ファントムが運営しています。